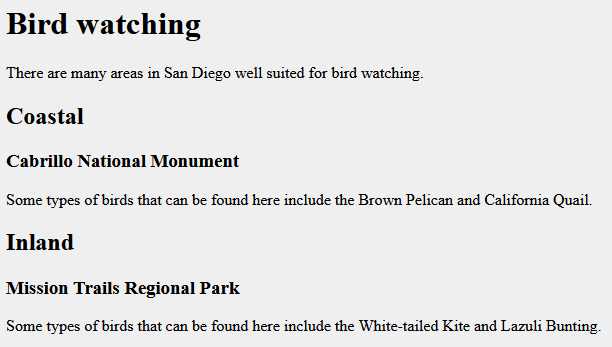
Create a webpage that duplicates the following design



This lesson covers paragraph and headings.
Paragraphs and headings are both block level elements, meaning that they sit within a rectangular block on the page. Block level elements will always have a line break before and after, seperating them vertically from other elements.
 3m 17s
3m 17s