One of the main distinguishing features between an id and a class is that an id can only be used once in your webpage.
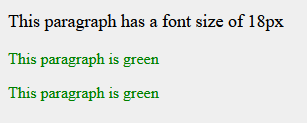
Duplicate the following design by using an id and a class



This lesson covers using ids and classes to identify specific elements to apply styling to.
 5m 11s
5m 11s