 waterfall.jpg
waterfall.jpg
Download the attached image, then duplicate the given layout by doing the following
- Change the font for the heading and paragraph to Georgia
- Change the font size of the paragraph to 20px
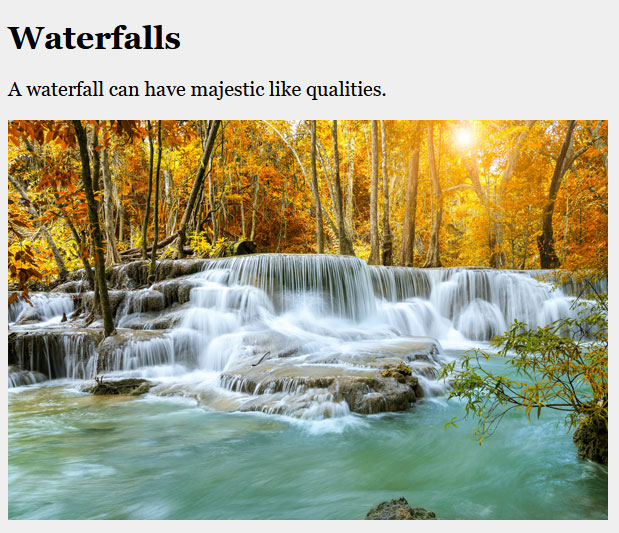
- Include the image of the waterfall



 2m 44s
2m 44s